Box-sizing 這個屬性是一個新時代的屬性,也是目前這時代網頁入門必備的一項常識,box-sizing 的作用是控制 width 與 height 作用的對象空間,換另一個說法,則是設定物件尺寸的計算方式,目前僅有兩種模式擇一使用,撰寫方式如同下面這樣
box-sizing: content-box;
box-sizing 可以使用的值不多,基本上就兩個
在預設的情況下, box-sizing 的預設值是 content-box。
由於 box-sizing 可設定的值只有兩種,這時搞懂這兩個值的意義就顯得異常重要!如果你懶得看 Amos 的文字敘述,那你也可以選擇看免費的「金魚都能懂網頁設計入門 : 換個新盒子」影片教學。
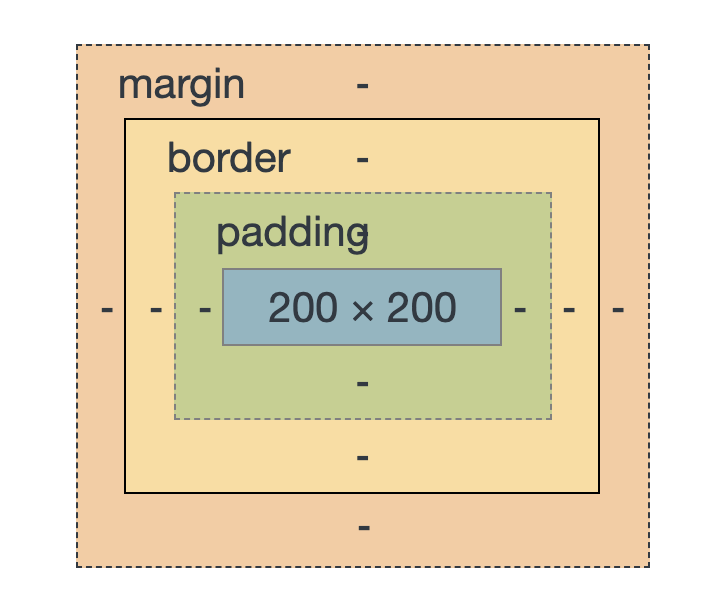
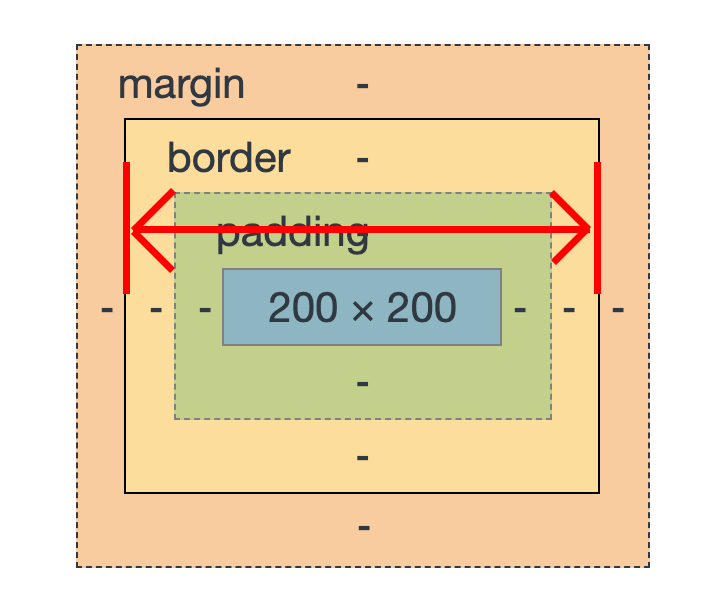
從一開始的敘述得知, box-sizing 的作用其實就是設定 width / height 的作用對象是哪個盒子(box) ,在不更改 box-sizing 的情況下,其實 width / height 的作用就是設定內容資料的範圍空間,我們就稱為 content-box,一個物件的範圍,其實就是四個層層包裹的矩形所構成,由內而外分別是「content-box(藍色)、padding-box(綠色)、border-box(橙黃)、margin-box(橙色)」,如下圖所示(圖片取自 Chrome DevTools)

倘若我們對一個物件設定 width: 200px; 那就表示我的物件內資料的可運用空間就是 200px,超過 200px 就會折到下一行,如同下方原始碼這般
HTML
<div class="fish">金魚都能懂一二三四五金魚都能懂六七八九十</div>
CSS
*{
margin: 0;
padding: 0;
}
.fish{
width: 200px;
height: 200px;
font-size: 20px;
background-color: #CCC;
}
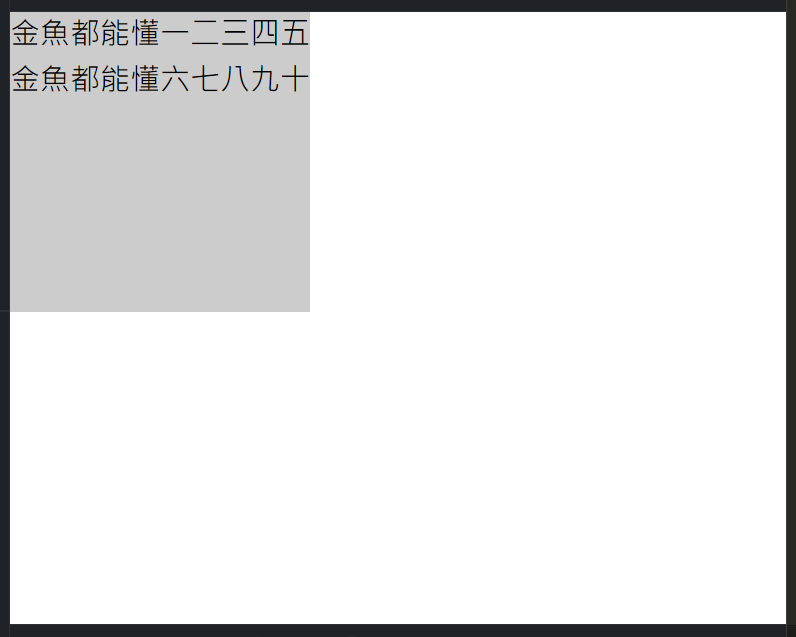
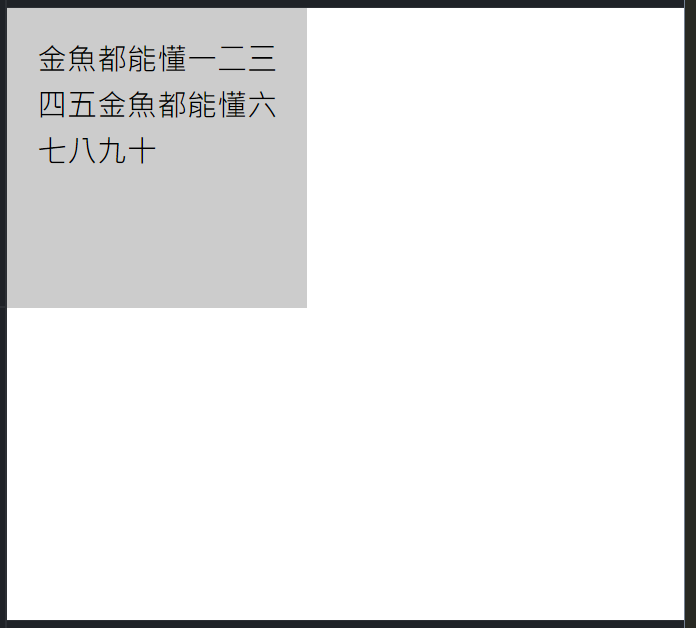
呈現畫面

從上圖就能清楚的看到文字被強迫換行了,文字的字級 Amos 特別把它設定成 20px 大小,所以 10 個字就是 200px ,很明顯的該區塊的寬度的確是 200px,如果我們對該物件添加一個 padding 的話呢,像是下面這樣
*{
margin: 0;
padding: 0;
}
.fish{
width: 200px;
height: 200px;
padding: 20px;
font-size: 20px;
background-color: #CCC;
}
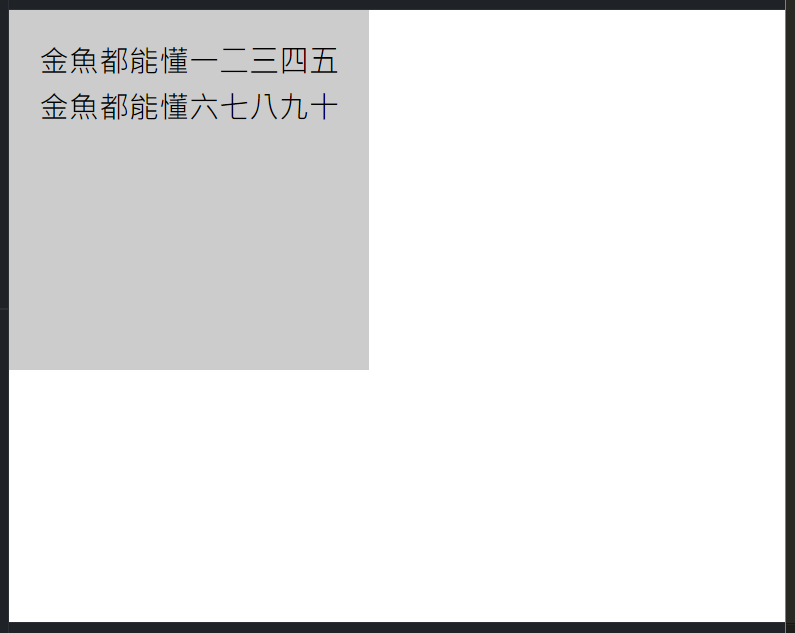
呈現畫面

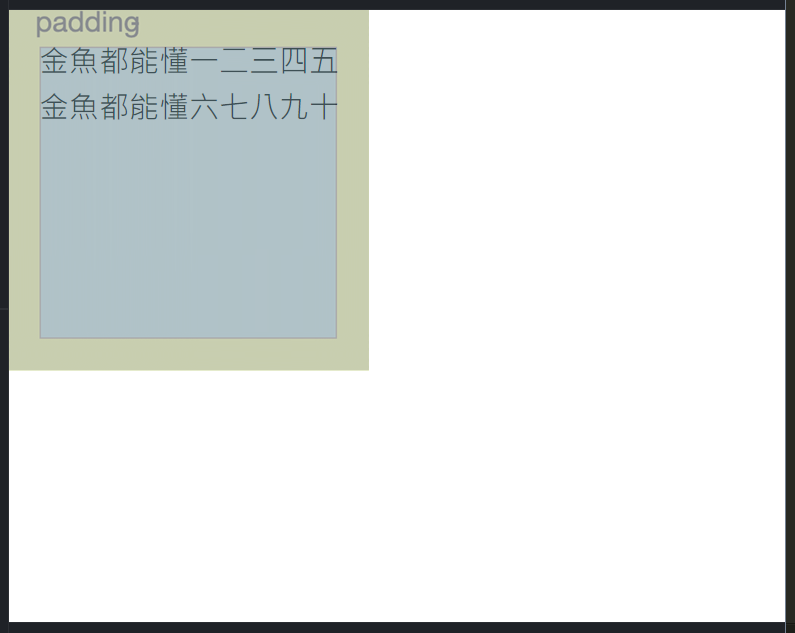
可以看到單行文字並沒有減少,依舊是 10 個字,也就表示 padding 是額外增加出來的空間,把剛剛的容器概念疊上去的話就可以很明顯的看出來 content-box 的範圍了

所以此時你所看到的物件寬度,實際是 width 的 200px 加上左右 padding 相加的 40px,最終呈現的就是 240px。
將 box-sizing 設定成 border-box 後, width / height 的作用範圍就是指到 border 這個 box 的範圍了,我們就稱為 border-box,從前面所寫的可以了解一個物件的範圍,是由四個層層包裹的矩形所構成,此時 width 所作用的 box 就是 border 這個範圍了,如下圖所示(圖片取自 Chrome DevTools)

所以我們如果設定了以下這樣的 CSS 原始碼的話,你所看到的物件寬度將會是 200px ,而不是之前所看到的 240px
*{
margin: 0;
padding: 0;
}
.fish{
width: 200px;
height: 200px;
padding: 20px;
font-size: 20px;
background-color: #CCC;
box-sizing: border-box;
}
呈現畫面

由上圖可以看到單行文字的數量變少了,只剩下 8 個字就折行了,從 1 個字寬 20px 來計算,8 * 20 = 160px,加上 padding 左右各 20px,就能得到目前顯示的結果是 200px,但因為目前沒有設定 border,所以無法看到添加 border 之後的尺寸,所以我們來添加一下 20px 的 border 看看會是怎樣的結果,原始碼如下
.fish{
width: 200px;
height: 200px;
padding: 20px;
border: 20px solid red;
font-size: 20px;
background-color: #CCC;
box-sizing: border-box;
}
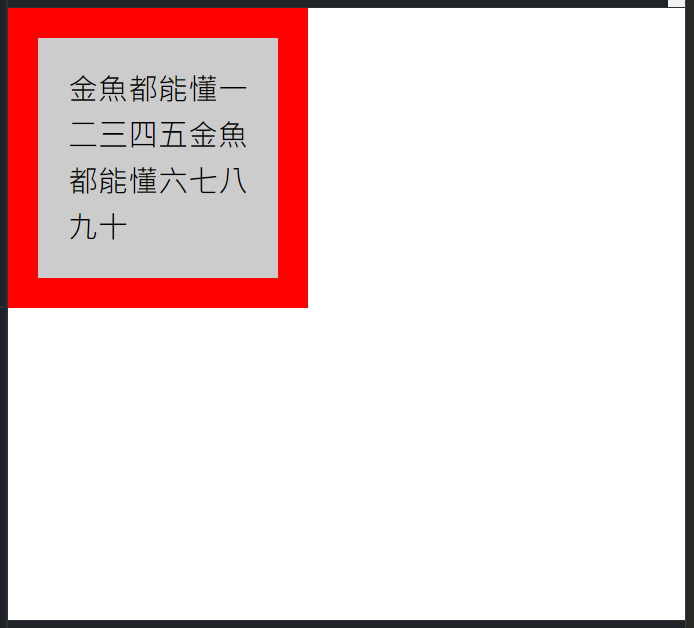
呈現畫面

可以看到一行文字變的更少了,直接計算看看 20 * 6 + 20 * 2 + 20 * 2 = 200px,結論依舊相同,正如 Amos 在 border-box 一開始寫的觀念一樣, width 直接作用在 border-box 上,而非 content-box 上,所以你的 padding 與 border-width 都直接內推了,就這麼簡單!老話一句,如果你還是不理解的話,建議可以看一下免費的「金魚都能懂網頁設計入門 : 換個新盒子」影片教學,裡面的解說跟示範應該可以讓你更容易理解。
曾經聽說過一個都市傳說:「網頁跑版時,只要設定 box-sizing: border-box; 就能搞定了!」其實也頗合理的,因為你整體寬度會變小阿,當然跑版就修正了,但是寬度還是有可能出問題的啦,所以建議還是把基本觀念學好才是王道阿。
這個簡單的屬性,是眾多新手超愛使用的,看似簡單卻沒搞懂的話可會讓版面很不受控阿,幾個小小的重點就請金魚們小心且注意了,金魚都能懂的 CSS 必學屬性,我們下篇見!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
